JavaScript Document Object Model (Dom)
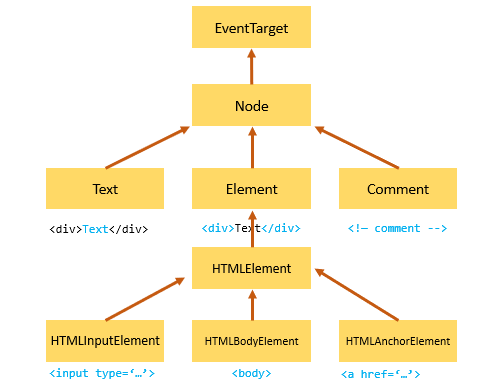
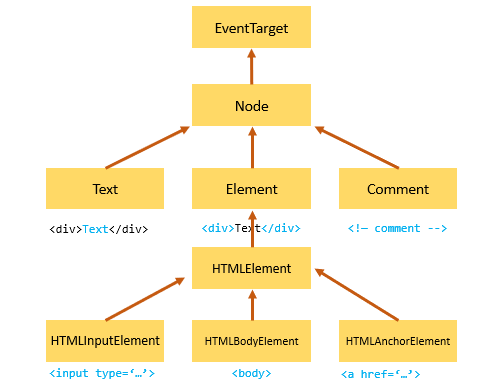
DOM Nodes can be HTML elements, HTML attributes, plain texts, comments, new line characters, tab characters etc.
Every DOM tree starts from document node. All these nodes are mainly divided into 5 categories.
"The W3C Document Object Model (DOM) is a platform and language-neutral interface
that allows programs and scripts
to dynamically access and update the content, structure, and style of a document."
* W 3 Html Dom * |
* JS Tuts JavaScript DOM * |
Khan Academy DOM |
JS Tuts innerHTML
Codepen innerhtml example |
* YT Learn DOM Manipulation In 18 Minutes *
w3 Schools DOM
Intro |
Methods |
JavaScript HTML DOM Document Object |
JavaScript HTML DOM Document Elements

JavaScript HTML DOM - Changing HTML |
JavaScript Forms |
JavaScript HTML DOM - Changing CSS |
JavaScript HTML DOM Animation |
JavaScript HTML DOM Events
JavaScript HTML DOM EventListener |
JavaScript HTML DOM Navigation |
JavaScript HTML DOM Elements (Nodes) |
JavaScript HTML DOM Collections |
JavaScript HTML DOM Node Lists
Demo2s JavaScript DOM |
** Medium Understanding the DOM ** |
JavaScript Tuts Dom |
JavaScript Info Dom |
w3 JavaScript Dom
Live DOM Viewer Online Application
MDN DOM |
** Html Dom Dev ** |
Eloquent JavaScript Dom |
Go Js Dom Tree |
Geeks Dom
Digital Ocean JavaScript Dom |
Get Element by Id |
** Dev To How Well Do You Know the DOM **
Codepen Dom
"use strict";
document.body.style.background = 'red'; // make the background red
setTimeout(() => document.body.style.background = '', 3000); // return back


SELECTING ELEMENTS
Get Element by Id |
Get Element by Name |
Get Elements by Tagname |
Get Elements by Class Name |
Get Elements by CSS
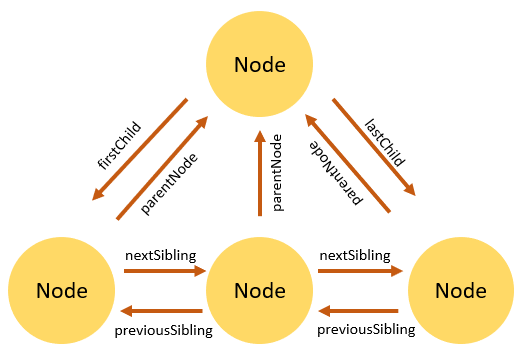
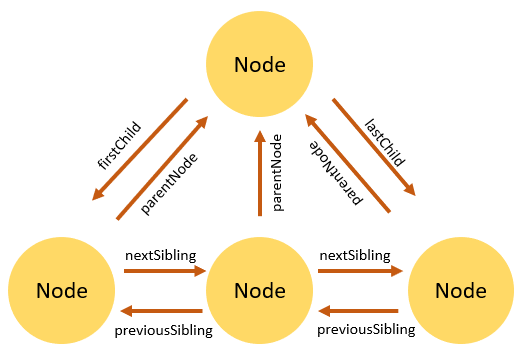
TRAVERSING ELEMENTS
JavaScript Get the Parent Element parentNode |
JavasScript Siblings |
Getting Child Elements of a Node in JavaScript
MANIPULATING ELEMENTS
JavaScript CreateElement
Traversy DOM
Codepen Traversy Great Dom Example Site |
YT Episode |
MDN HTML Content Editable
Codepen Basic DOM Example
More on the DOM from Html Dom
Html Dom Dev Append to an Element |
Copy Text to the Clipboard |
Get or Set the Document Title |
Submit a Form with Ajax |
** Load a JavaScript File Dynamically **
// 1.
let div = document.createElement("div");
div.innerHTML = "Dudeman Roberto CreateElement DOM Element div example
";
document.body.appendChild(div);
Data Attributes
MDN Data Attributes |
JS Plain English Data Attributes |
Plain JS Data Attributes |
* JS Info Data Attributes * |
Data Attributes Blog Article WDS
Web Dev Simplified DOM
Thursday November 04 2021 0753 AM
* YT Learn DOM Manipulation In 18 Minutes * |
** RG JavaScript DOM **
Yada Yada Yada
Code Here Dude!
Code Here Dude!
Code Here Dude!
Last Updated:
Thursday December 16 2021 0716 AM
Thursday December 02 2021 0736 AM
Saturday September 04 2021
Thursday November 04 2021 0748 AM
Thursday October 21 2021 0720 AM
Wednesday October 13 2021
Thursday September 23 2021