
The parenthesis around function( ) are mandatory: without those parenthesis, you
would get a syntax
error.
That's because the parenthesis tell the JavaScript language parser to treat the function definition
as an expression.
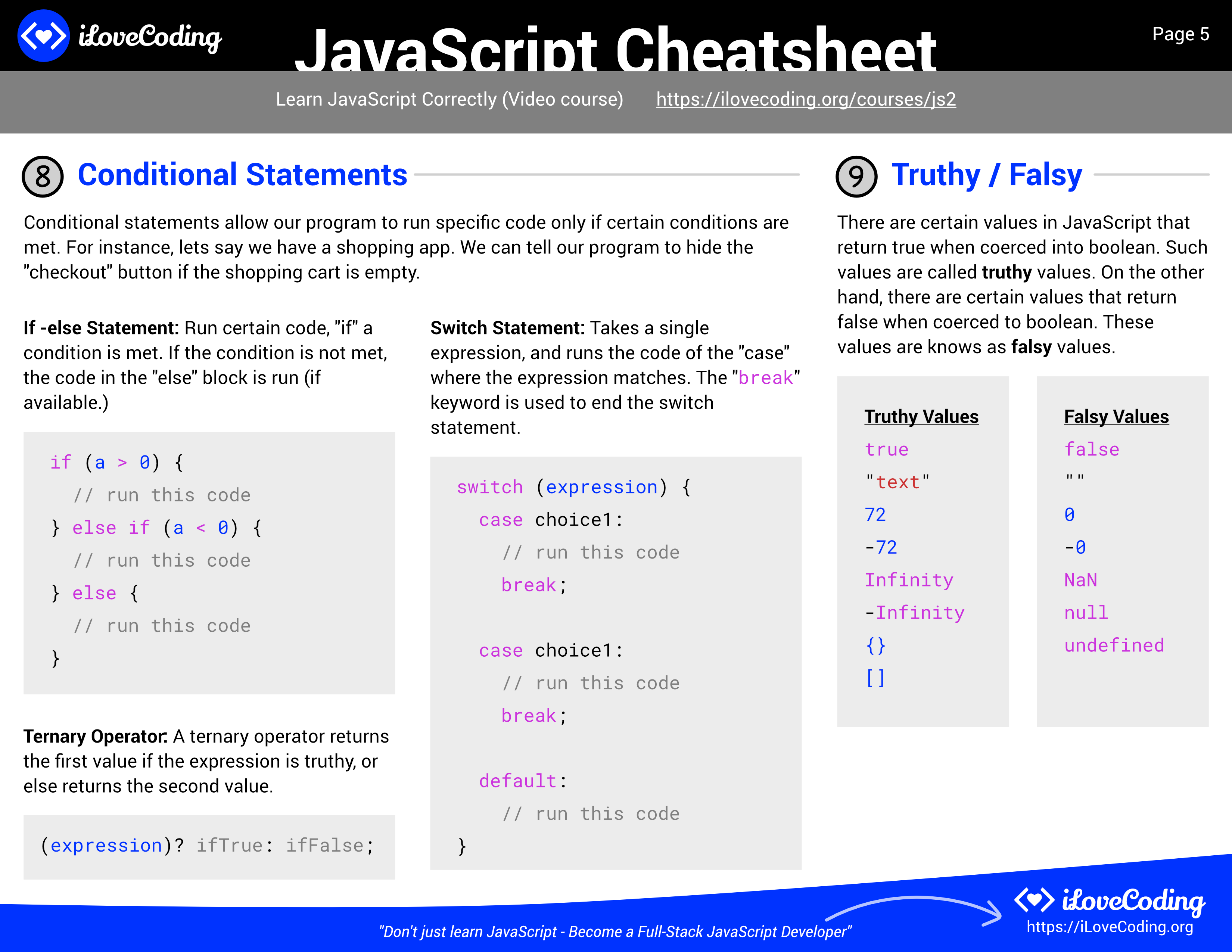
Code Block: Any code with the Curly Braces { } is called a Block of Code
In these examples, this is the person object (The person object is the "owner" of the function):
const person = {
firstName : "John",
lastName : "Doe",
id : 5566,
myFunction : function() {
return this;
}
};
The call() and apply() methods are predefined JavaScript methods.
They can both be used to call an object method with another object as argument.
You can read more about call() and apply() later in this tutorial.
In the example below, when calling person1.fullName with person2 as argument, this will refer to person2, even if it is a method of person1:
const person1 = {
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
const person2 = {
firstName:"John",
lastName: "Doe",
}
person1.fullName.call(person2); // Will return "John Doe"
JavaScript functions have a built-in object called the arguments object.
The argument object contains an array of the arguments used when the function was called (invoked).
This way you can simply use a function to find (for instance) the highest value in a list of numbers:
x = findMax(1, 123, 500, 115, 44, 88);
function findMax() {
let max = -Infinity;
for (let i = 0; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
}
// JavaScript Console Log => cl;1 console.log(arguments); = keyword in JS
* Fireship io JS Functions *- Anatomy of a Function, - Statement vs Expression, - IIFE, - Parameters, - Arrow Functions
- Higher Order Functions, - Pure Functions, - Recursion
Summary: in this tutorial, you will learn about the JavaScript functions that allow you to structure your code into smaller and more reusable units. When you write a program, you often need to perform the same action in many places. For example, you want to show a message to the users when they complete an action. To avoid repeating the same code all over places, you can use a function to wrap that code and reuse it.
function add() {
let sum = 0;
for (let i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;}
// JavaScript Console Log => cl;1
console.log(add,(1,2,3,4));
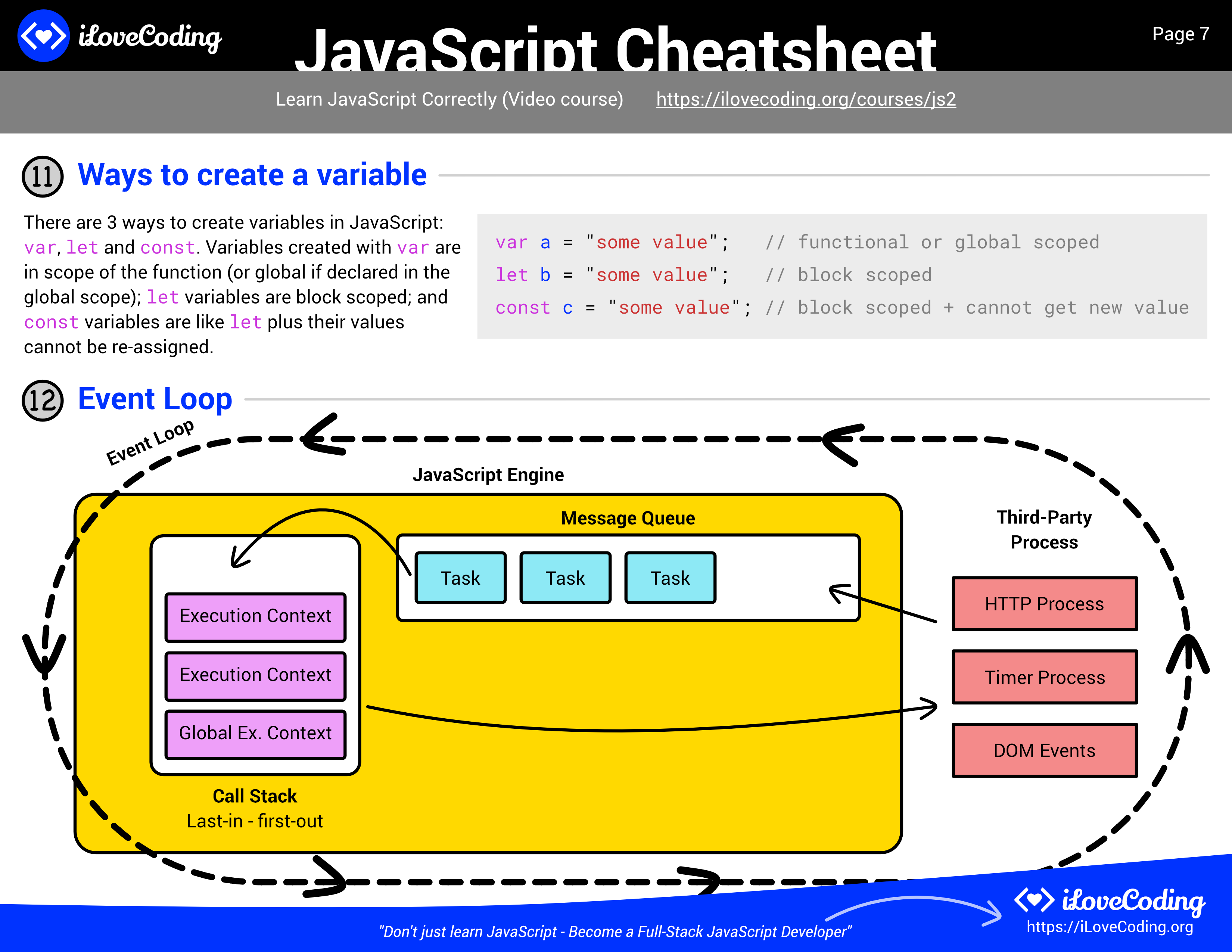
When a function is called without an owner object, the value of this becomes the global object. In a web browser the global object is the browser window. This example returns the window object as the value of this:
Global Object
let x = myFunction(); // x will be the window object
function myFunction() {
return this;
}
xyzabc
In JavaScript you can define functions as object methods. The following example creates an object (myObject), with two properties (firstName and lastName), and a method (fullName):
Invoke a Function Method
const myObject = {
firstName:"John",
lastName: "Doe",
fullName: function () {
return this.firstName + " " + this.lastName;
}
}
myObject.fullName(); // Will return "John Doe"
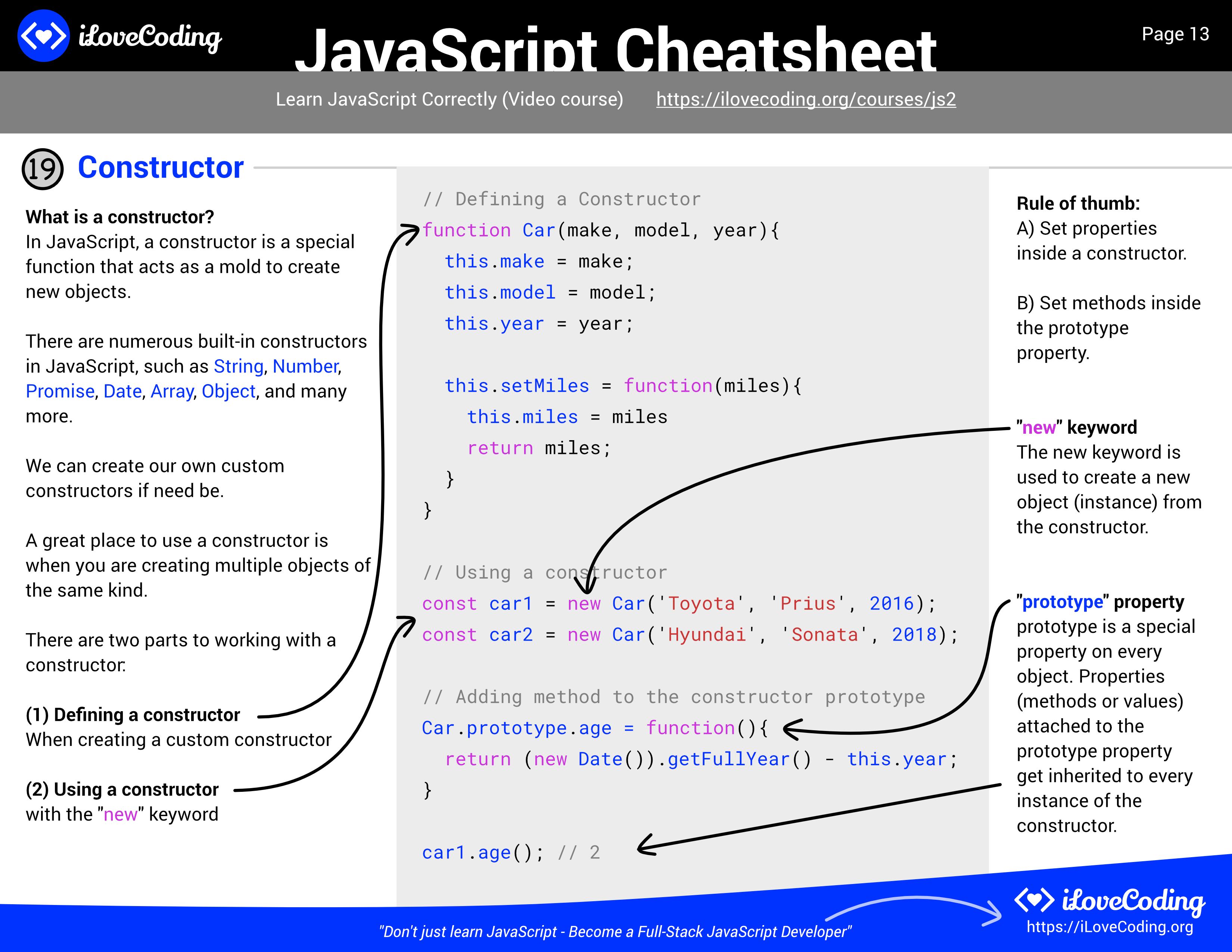
If a function invocation is preceded with the new keyword, it is a constructor invocation.
It looks like you create a new function, but since JavaScript functions are objects you actually create a new
object:
// This is a function constructor:
function myFunction(arg1, arg2) {
this.firstName = arg1;
this.lastName = arg2;
}
// This creates a new object
const myObj = new myFunction("John", "Doe");
// This will return "John"
myObj.firstName;
Returning a value
function add(a, b) {
return a + b;
}
let sum = add(10, 20);
console.log('Sum:', sum);
let x = 20,
y = 10;
let result = add(x,y);
console.log(result);
function add(a, b){
return a + b;
}
The first I in IIFE stands for immediately but it does not signifies that immediately running a function makes the function an IIFE. I am also intrigued by the use case everybody uses in their tutorials - If you want to write a function and call it immediately. Did you ever come across such a scenario? Functions are there for a purpose. They give you the power of reusability. If you write a function that means you want to re-use it.
With ES6 modules you no longer need IIFEs for the most part. Thus they were mostly reserved for library creators or framework architects. As an application developer you would not use IIFE in your day to day work.
Great Article Cyber Cafe IIFE
// Regular function
function regularFunction() {
var a = 20; // a is visible only within the function
console.log(a*a);
}
regularFunction();
// IIFE
(function (){
var a = 20; // a is visible only within the function
console.log(a*a);
})()
The Scope dilemma One aspect that I think everybody gets wrong about IIFE is the clause - prevents global scope pollution. Though its true but it does not gives you the differentiating factor. There are several caveats attached to it. Lets understand the whole scope pollution thing in detail. Every where its mentioned that any variable declared inside an IIFE is local to it and does not pollute the global scope. The statement is factually correct BUT remember that every IIFE is just another function. So as a result anything declared inside an IIFE will be available only inside the function body and will not be visible outside thereby preventing the outside scope to get modified. There is nothing special here. Every function has the same characteristic. Thats the whole purpose of having functions in a language.
Named function expressions demystified












Wednesday November 24 2021 0754 AM
Wednesday November 03 2021 0731 AM
Wednesday September 22 2021
Wednesday August 18 2021 0740 AM